Good thing I’m getting a lot of work done this afternoon…
It's Down to The Wire in NC
Two great things that go great together.
Sigh. I miss The Wire.
Magnetic Fields Cause Conflict with Progress Energy
Holly and I went to see the Magnetic Fields on Saturday. They were playing at the Meymandi Concert Hall at the Progress Energy Performing Arts Center. I have to admit that Holly and I hadn’t really payed much attention to the last MagFields album. We were mostly going due to the strength of past work and probably weren’t as excited about the show as we should’ve been.
So… the show was wonderful. They played a lot of old favorites and several tunes that I wasn’t familiar with, but really enjoyed. Every bit of the show was entertaining. Stephin and Claudia carry on like an old married couple… a bit barbed, a bit sweet. And no matter how much you might be prepared for it, Stephin’s voice is amazing live.
About ½ way through Take Ecstasy With Me, the power to the entire auditorium dropped out. Near-total darkness. Sam didn’t miss a beat on the percussive cello part he was playing and the band segued into a bit of a bridge as the safety lights came back on… then the house lights… finally the sound board. Professional.
Integrating ExpressionEngine uploaded images in TinyMCE
I’ve been experimenting with a CMS called ExpressionEngine. I haven’t been too thrilled with the in-built content editor and have been exploring replacing it with TinyMCE. There’s an EE extension that’ll do this fairly easily.
I found an article in the EE wiki that appeared to explain how to integrate TinyMCE with EE’s uploaded images, but in practice, it didn’t quite work… It inserted the local file path to images, not the Web-visible URI.
Also, being an EE noobie, I couldn’t get the author’s security check to work. I decided that this doesn’t really bother me much – I feel like it’s OK for anyone that has admin access to the server to be able to see the path to any uploaded image.
Here’s what worked for me:
Step 1
Create a template group called “scripts”. Within it, create a template called “imagelist.js”. Paste in the following code:
[sourcecode language=’php’]
{exp:query sql=”SELECT server_path FROM exp_upload_prefs”}
{/exp:query}
[/sourcecode]
Be sure to go into the template group preferences and allow the template to render PHP.
Test your code by visiting this page with a Web browser:
http://www.domain.com/index.php/scripts/imagelist.js
Step 2
Edit the preferences for TinyMCE ( Admin > Utilities > Extensions Manager ). Add the following line to the configuration settings:
external_image_list_url : “/index.php/scripts/imagelist.js/”,
the value in the “”s should be a valid path to the template you created in step 1. A full path should work, too. This variable tells TinyMCE where to look for your list of images.
I found that I needed to set “relative_urls : false” in the TinyMCE extension settings or TinyMCE would insert a path that wasn’t quite correct (usually lacking the preceeding /). This will only affect URLs that TinyMCE understands – relative paths using EE code will remain relative.
Test by clicking on the ‘add an image’ icon in TinyMCE. If everything works correctly, there should be an “image list” dropdown in the “add image” dialog, right under the “image URL” field. Add an image and save the page, then view the rendered page on your site.If the image looks OK in TinyMCE, but doesn’t appear on your site, you have issues with relative pathing in TinyMCE.
No-knead Bread Revisited
Back in January, I posted some pics of my try at the NY Time’s no-knead bread recipe. I made it a couple of times and it was pretty darn tasty.
This week, NY times food author Mark Bittman posted a healthier (whole-wheat) and faster version. He’s got the standing time down to about 5 hours! Looking forward to trying it out…
Wildebeest, who?
Nathan: Knock, knock.
Me: Who’s there?
Nathan: Wildebeest!
Me: Wildebeest, who?
Nathan: Wildebeest Girl Scout cookies!!!
Me: Huh?
Nathan: [checks joke book] Oh. It was supposed to be bison.
Boo Berry!
Bogus Thomas Jefferson Quote
My friend Mark has been doing a bit of sleuthing with respect to a supposed Thomas Jefferson quote that’s been making the rounds lately:
“I believe that banking institutions are more dangerous to our liberties than standing armies. If the American people ever allow private banks to control the issue of their currency, first by inflation, then by deflation, the banks and corporations that will grow up around [the banks] will deprive the people of all property until their children wake-up homeless on the continent their fathers conquered.” – Thomas Jefferson to Albert Gallatin, 1802
Mark’s tracked it to a 1937 United States Senate committee. Nice work, Mark.
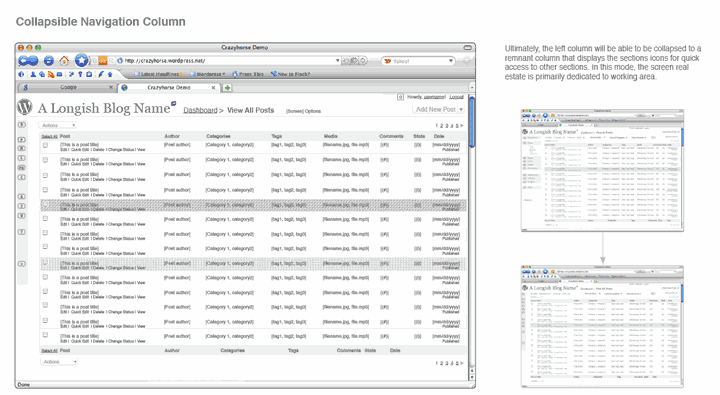
WordPress Wireframes
WordPress is being very open about the update to it’s administrative interface. They’ve collected a lot of input, conducted a few polls and are now revealing wireframes of the new (and evolving) interface.
Over the years, I’ve had plenty of discussions (and several arguments) about presenting wireframes to clients. Something that’s pretty familiar to a designer or programmer doesn’t come quite so easily to someone that is new to the process. I’ve found that a client can get too caught up in a wireframe and take it too literally — seeing it as an almost-final design rather than a starting point. It’s a tough process to navigate. I usually keep wireframes as internal documents, but that’s just me. There are good arguments either way.
Take a look at WordPress’ PDF presentation of the wireframe. Interesting stuff! I’m enjoying watching the process take place so publicly.